作成例1:立体的なロゴマーク
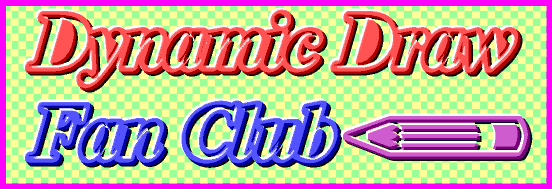
★完成図

下記の5つの画像を重ねて1つの画像にすると、このようになります。 作成に使用したDynamic Drawファイルもこちらからダウンロードできます。
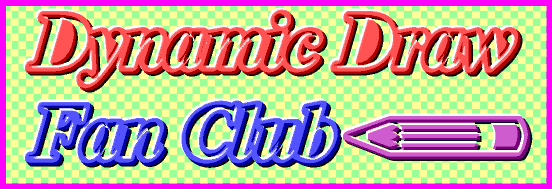
レイヤー 0 (不透明度:100%、透過色:白、オフセット左:0、オフセット上:0)

レイヤー 1 (不透明度:100%、透過色:白、オフセット左:0、オフセット上:0)
拙作のTXT2SVGで作成したSVGファイルを、広沢さんのSVG
ImportプラグインでDynamic Drawに取り込みました。
鉛筆のマークもWingdingsフォントにあるものをTXT2SVGでアウトライン化したものです。
シャドウ部をこのイメージで表現します。

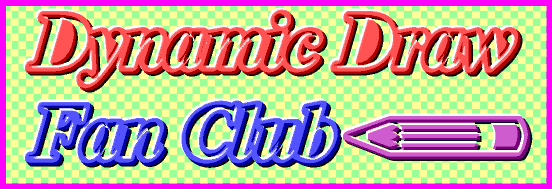
レイヤー 2 (不透明度:100%、透過色:黒、オフセット左:-4、オフセット上:-4)
レイヤー 1と同じイメージで、色を変更しました。
レイヤー 1の左上にズラして配置します。
ハイライト部をこのイメージで表現します。

レイヤー 3 (不透明度:60%、透過色:白、オフセット左:-2、オフセット上:-2)
さらに色を変えて、レイヤー 1と2の間に位置するよう、ズラして配置します。

レイヤー 4 (不透明度:20%、透過色:白、オフセット左:-1、オフセット上:-1)
レイヤー 3と同じ画像ですが、不透明度とオフセット値を変えてあります。